※書きかけで放置していた記事の年末大掃除 第2弾です。年明けまで続く予定。今日のは、先月はてなでスライドのテンプレ公開が続いていた頃の奴です。しかも、最初に書き始めたのは夏前だったので、書きかけの書きかけです。
「大体いい感じの研究発表ができるKeynoteテンプレート「Zebra」を作った」を始めとするスライドテンプレート記事の公開が続いていたため、書きかけのまま放置してた記事を掘り起こしてきました。
デザインほどの内容ではないので需要が読めませんが、とりあえず置いておきますね。
経緯と概要
GoogleのMaterial Designに則って、PowerPoint用の俺俺カラーパレット作ってみた。 落ち着いた色合いで揃ってなかなか良い感じ。 頑張ってテーマ作ろうかな。 http://t.co/H8tFS7LF5o pic.twitter.com/l0oWMYVfDg
— はげあたま@DM100購入おじさん (@hageatama) January 13, 2015
Adobe ColorやらHSVで厳密に配色を悩む程じゃない一方で、MS Officeの標準設定はいかにもな残念配色になるのでいつも困ってました。そこで、規定された「正解」に準拠してデザインコストを下げるための努力をしてみた次第です。
方向性としては「Zebra」と同じです。「Azusa」はポップ過ぎるし、素材流用などを考慮しても白背景が望ましいので、業務で出しても違和感のないレベルでのデザインを模索していました。
んで、上記のように今年の頭にAndroid向けなどでGoogleが提唱している「Material Design」――綿密に規定されたデザインルールの配色を適用してみたところ、それだけで大体いい感じに一年間を過ごせました。 今回の分は、それを配布用に整理してみたものです。
ちょっとしたライフハックレベルではありますが、ネットからのDLファイル導入などが禁止されている業務などでも各自ですぐに反映できるため、実用性は高いのではないかと。
ダウンロードと使い方
ダウンロード: https://www.dropbox.com/s/1iaw31zet8wjtsr/MDtheme151229.zip?dl=0
Windows版Office 2013で確認済。
配色設定となる「MaterialColors.xml」をC:\ユーザー\ユーザー名\AppData\Roaming\Microsoft\Templates\Document Themes\Theme Colorsへ入れてください。
保存先PathのOSによる差異や、隠しフォルダの出し方については各自Google先生に聞けば大丈夫かと。
あとは、同梱のreadmeを読みつつ、適当に。
ポイント
- 彩度を下げた原色系で、呼称含めて絵の具っぽい普遍性のある配色
- カラーパレットの色の幅が大(メイン+アクセント配色中心だとグラフなどに難)
- 既存のテンプレートなどにも適用が容易
- 色コードを具体的に数字にて指定可能
- 白背景での視認性が良好
- 一度設定すれば各種MS Officeツールで使用可能
- 発色が画面表示に近い状態での印刷が可能
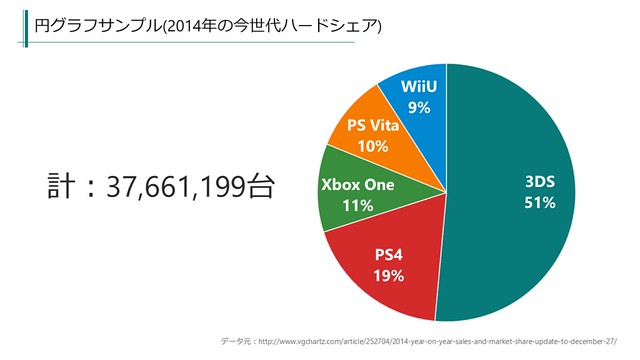
サンプル
注意書き
商用可です。
商標系を除いた配色選びは「手法」として著作権は発生しないはずですが、『Material Design』って名前は出しているのでそれなりにGoogleさんへ敬意を。
補記①:レイアウト面
ドトールで読書。高度な事は書いてないけど、これはうちの事務職に義務として読んで欲しい…… http://t.co/euSR5z7GWH #miil
— はげあたま@DM100購入おじさん (@hageatama) November 16, 2014 PowerPointやグラフのデザイン面についてはこちらの本をオススメします。
この本はデザインの基礎知識がうまく言葉に落とし込んであり、配色とかフォント選びなどを考えたことがないような非デザイナー向けの方なら一読すべき1冊になってます。。
細かな内容については本書のベースとなったWEBサイト『伝わるデザイン|研究発表のユニバーサルデザイン』にてある程度解説されてますんで、そちらをご参考くださいな。

伝わるデザインの基本 よい資料を作るためのレイアウトのルール
- 作者: 高橋佑磨,片山なつ
- 出版社/メーカー: 技術評論社
- 発売日: 2014/07/03
- メディア: 大型本
- この商品を含むブログ (10件) を見る
補記②:スポイト機能問題
PowerPointで画面内の色を拾う「スポイト」機能が、「だいたいあってる」の精度でしか拾えなくて嵌りました。今回、明確にRGB指定しているのに、他のオブジェクトへスポイトで色移すと微妙に数字がズレるんですもん……
気になるほどはズレませんが、お気を付けください。