WP7向けプログラミングTips 第3弾です。
ApplicationBarというのは、下によくあるメニュー的何かです。その追加の仕方がググるとちょっと変なので、現在作ってるFlickrへの簡易アップローダ的何かを例に説明します。
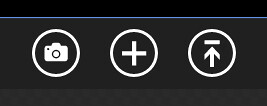
ひとまず、カメラと画像追加とアップロードボタンが欲しいので、画像アイコンを画面下に追加していきます。
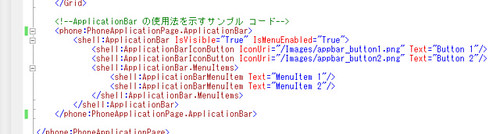
ApplicationBarの正式な追加の仕方はXAMLを弄るか、コンストラクタに定義分ぶち込むかになります。GUIはXAMLに任せるべきなので前者を選びますが、慣れてないですよね、XAML。しかし、ApplicationBarに関してだけは話が違うのですよ。なんと、デフォルトで生成されるMainPage.xamlの最終行周辺にサンプルコードが埋め込まれており、コメントアウトを外すだけでベースが完成します。XAMLに四苦八苦しながら書き終わった後に見つけたときには苦笑いが出ました。たぶん常識なんでしょうね。
その後、プロジェクトの右クリックからBlendを呼び出します。ちっともBlendをわからない方ははてなフォトライフビューワを作る (前編)をざっと流すのをオススメしますが、今回に関してくらいならどうにかなるでしょう。
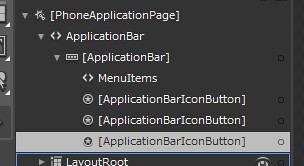
今回はアイコンが3つだけ欲しいので、サンプルコードに含まれるMenuItemを削除して、ApplicationBarIconButtonをコピペで1つ増やします。
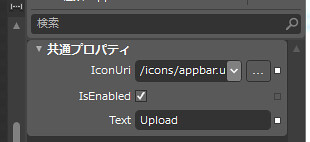
あとは、右上のプロパティでアイコン画像とテキストを差し替えるだけです。ね、簡単でしょ?(本当に)
完成はこちら。どっかで見たことある感じになりますね。ではでは。